Fresh massage bars.
My aunt and I made soap this weekend along with massage bars. Massage bars are basically a mixture of solid, semi-solid, and liquid fats where the melt point of the resulting product is near human body temperature. In most cases you use bees wax as your solid fat, shea or coco butter as your semi solid fat, and some form of liquid oil like coconut or almond oil. With this mixture you get the moisturizing properties of the oils along with the protective properties of a wax. While they are great for massages, I mainly use the bars on my feet, hands, knees, and elbows in the cold winter months. I also find that the bars help to smooth out my hands after a long day of gardening. The general recipe for massage bars couldn’t be simpler.
- One part solid wax (like bees wax, soy wax may work too, measure this by weight).
- One part semi-solid wax like shea of coco butter (by weight).
- One part oil by volume (almond, olive, grape seed, coconut, etc)
- Some small amount of essential oils.
You then heat the wax until it melts, add the other ingredients, stir, and pour into your mold. Changing the fat types and ratios will vary the consistency of the bar. I suggest you refer to a guide on the melt temperatures of fats and oils to estimate your bar’s melt point. You can tweak the mixture a bit to find the optimal consistency for you.

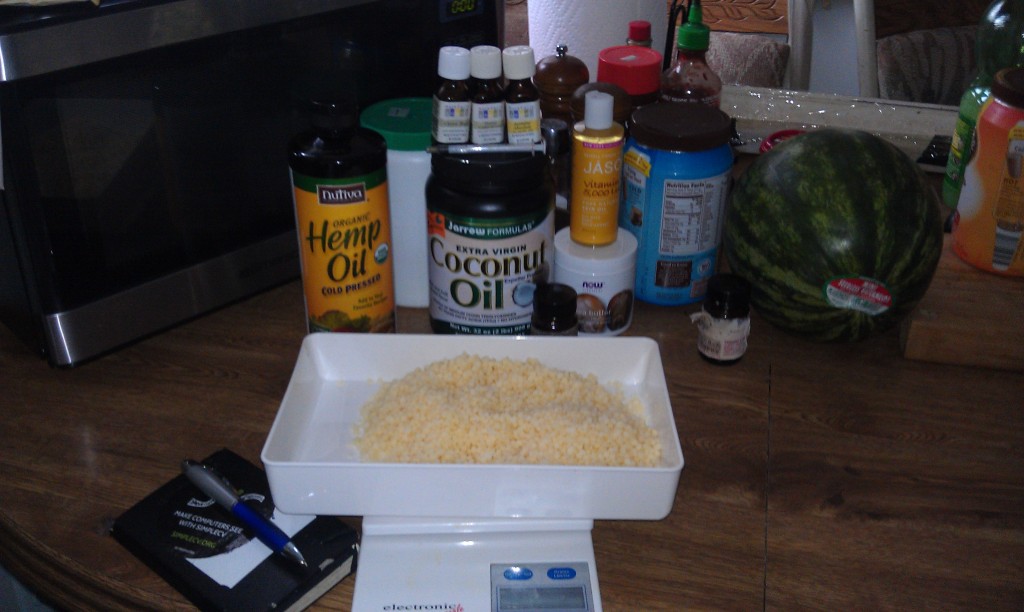
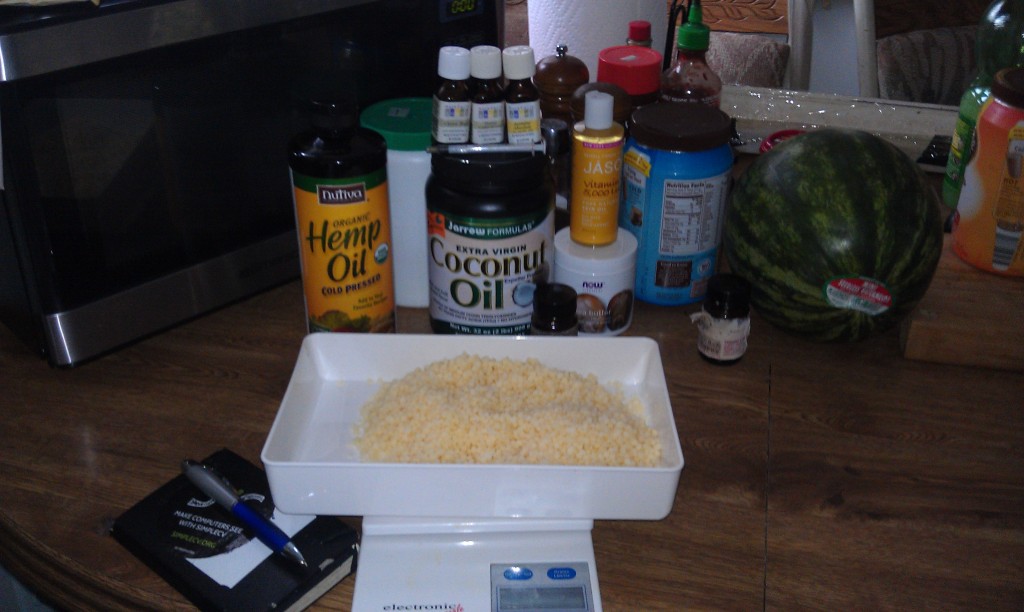
For the bars I made I used the following recipe:
- 10oz Bees wax
- 7oz Shea butter
- 4oz Hemp oil
- 1oz Vitamin E oil
- 4oz Whole coconut oil
- 1Tbs Liquid lanolin
- Essential oils (one batch had 2ml of jasmine essential oil and 1ml of lavender. The other batch had 2ml of cedar, 1ml of clove, and a dash of lemongrass).

Melting the bees wax over a very low flame.
Over a very low heat I first melted the beeswax and then added the other oils and fats. Tempered the mixture to improve its consistency. Tempering consists of cooling off the mixture and then reheating it. For this I used a sink with about two inches of cold water. Fats, oils, and waxes are natural organic polymers. The tempering process is vaguely similar to annealing in metal in that it it allows the long chains of fats and oils to combine together into longer and more interesting chains. Tempering is not necessary but it is supposed to improve the properties of the finished product. Once the mixture heated up again I added the essential oils and then poured the mixture into molds.

Tempering in a cold water bath.

Reheating after tempering.
This batch turned out excellent, but I do have a few critiques. I used unrefined hemp oil and it made the mixture slightly green tinted, next time I would use refined hemp oil. If I to do it again I would also use slightly more cedar oil. Once the bars cool they pop right out of the mold. I wrap them in wax paper and then store them in a cool dry place. Be sure to cleanup promptly (while everything is hot). If you wipe off the excess mixture with a paper towel everything cleans up in the sink pretty quickly.

Massage bars in mold, cooling.
For what it is worth I get most of my supplies at either Amazon, Bramble Berry Soap, or the People’s Food Co-op in Ann Arbor.